

- #Extjs multiple file upload example how to
- #Extjs multiple file upload example full
- #Extjs multiple file upload example download
Now we need to implement a logic to to select all and also to deselect all check box on click of master checkbox.
#Extjs multiple file upload example how to
In this article we learned how to add file upload functionality to the TinyMCE editor by extending its image plugin to use Ext JS.This.title = "Select all/Deselect all checkbox - Angular 2" Ībove Html code is to show the value in UI.
#Extjs multiple file upload example download
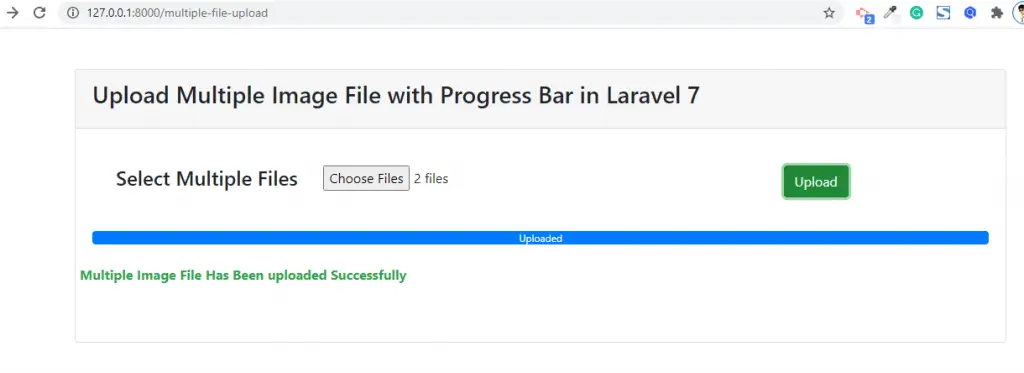
You may download the code from GitHub. Give it a try and let me know how did it go! Summary With this enhancement, now we have a capability to select a file from our disk, upload it, and use it in creating great content using them, as shown below: The below screenshot shows the error message displayed on the screen in case of upload error:

We could not use the Ext.MsgBox class as the Ext JS z-index manager does not manage the z-index of the TinyMCE popups. On failure of the file upload, we will show an alert using TinyMCE MessageBox class. Once this callback is configured in the settings, Clicking on Browse button on the Insert/edit image window will show the file browser, as shown below: Once the image url is populated inside the filepicker field on the Insert/edit image window, remaining upload related functionality will be taken care by the image plugin. In the change handler of the FileField, submit the form and populate the filepicker field in the Insert/edit image window through callback function available as show below.Programmatically, click the fileInputEl element of the FileFiled to show the file browser.Create hidden form panel with the FileField.We are going to modify file_picker_callback function to show the file browser and make an Ajax call to the service/api, which is already developed as described earlier, and set the url to the filepicker field in the Insert/edit image window through the callback function. In the above settings code, file_picker_callback function has a parameter with the name callback, which will accept the file-URL and a meta data object. These settings should be passed as part of TinyMCEConfig config object passed to the TinyMCETextArea while instantiating the component. Service/api to upload an image to server, which provides the following response to the UI in case of successful file upload:.Let us see how to use a file browser to upload an image and insert the image into the TinyMCE editor. In most of the use cases, as a developer, we would like to have a light-weight plugin with the flexibility to use our own server-side implementation to have the complete control on the implementation.

Most of these plugins have a dependency on the server-side technology that makes them a heavy plugin (in terms of code size, features, and configuration needed to get them working) to use. Each of these plugins have their own advantages and disadvantages. There are plugins available for TinyMCE editor to address this need, such as MoxieManager, PUpload, ResonsiveFileManger and more. However, image upload to a HTML Editor is one of the major features that all of us need, which is not available in TinyMCE editor. Ext JS plugin for TinyMCE editor, which is available on Ext JS TinyMCE Editor can be used in an existing Ext JS application as a component.
#Extjs multiple file upload example full
So, most of the Ext JS developers choose TinyMCE editor to full fill their requirements. The TinyMCE editor has got lots of features, which are not available in Ext JS HTML Editor.


 0 kommentar(er)
0 kommentar(er)
